
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
Step 1: Frontpage
-
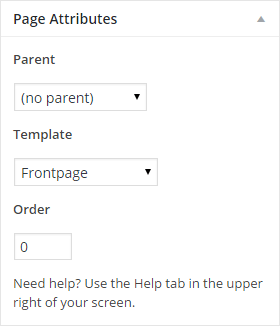
Start a new page (Pages > Add New) based on the Frontpage page template.
![]()
-
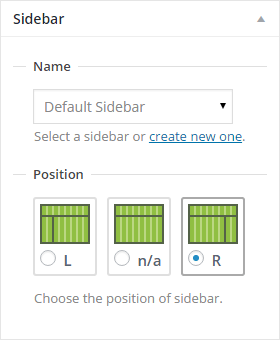
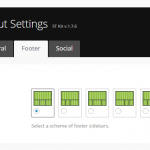
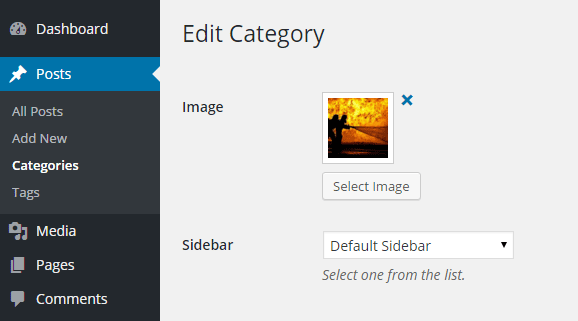
Select sidebar and sidebar position.
![]()
-
Publish it.
-
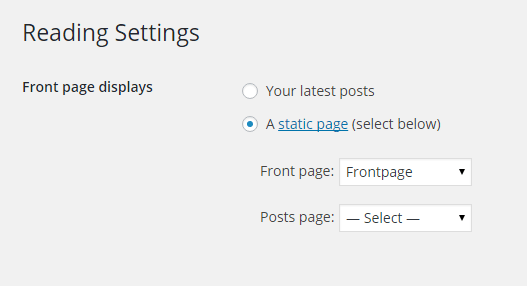
Set it as front page from within Settings > Reading page.
![]()
Step 2: Theme settings
- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTI6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vNTJrS2p5MS5wbmciO3M6NjoibG9nbzJ4IjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vWWJ1Ynk5US5wbmciO3M6ODoic2l0ZW5hbWUiO3M6MDoiIjtzOjc6ImZhdmljb24iO3M6MDoiIjtzOjEwOiJjb3B5cmlnaHRzIjtzOjA6IiI7czo4OiJkZXZfbGluayI7czowOiIiO3M6MTY6Imdvb2dsZV9hbmFseXRpY3MiO3M6MDoiIjtzOjEzOiJibG9nX3RlbXBsYXRlIjtzOjI6InQ2IjtzOjEwOiJzdGlja3lfcXR5IjtzOjE6IjAiO3M6MTE6InN0aWNreV9jYXRzIjtzOjQ5OiJiYXNlYmFsbCwgZm9vdGJhbGwsIHNvY2NlciwgY3ljbGluZywgbW90bywgbmFzY2FyIjtzOjE0OiJzdGlja3lfZXhjbHVkZSI7czowOiIiO3M6MTk6InN0aWNreV9vbl9mcm9udHBhZ2UiO3M6MzoieWVzIjtzOjE4OiJzdGlja3lfb25fYXJjaGl2ZXMiO3M6MzoieWVzIjtzOjE2OiJzdGlja3lfb25fc2luZ2xlIjtzOjA6IiI7czoxNjoic3RpY2t5X29uX290aGVycyI7czowOiIiO3M6MTg6Im1vc3Rfdmlld2VkX3BlcmlvZCI7czozOiJhbGwiO3M6MjQ6Im1vc3Rfdmlld2VkX29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MjM6Im1vc3Rfdmlld2VkX29uX2FyY2hpdmVzIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fc2luZ2xlIjtzOjM6InllcyI7czoyMToibW9zdF92aWV3ZWRfb25fb3RoZXJzIjtzOjM6InllcyI7czoxMjoic3RpY2t5X2NhY2hlIjtzOjM6InllcyI7czoxNzoibW9zdF92aWV3ZWRfY2FjaGUiO3M6MzoieWVzIjtzOjE1OiJzdGlja3lfYXV0b3BsYXkiO3M6MzoieWVzIjtzOjExOiJhZnRlcl90aXRsZSI7czozOiJ5ZXMiO3M6MTY6ImFmdGVyX3RpdGxlX2RhdGEiO3M6MTA2OiI8aW1nIHNyYz0iaHR0cDovL3N0cmljdHRoZW1lcy5jb20vc2hvY2ttYWctMi93cC1jb250ZW50L3VwbG9hZHMvc2l0ZXMvMjMvMjAxNS8xMC9hZC1zcG9ydC02LmpwZyIgYWx0PSIiIC8+IjtzOjExOiJiZWZvcmVfcG9zdCI7czozOiJ5ZXMiO3M6MTY6ImJlZm9yZV9wb3N0X2RhdGEiO3M6MTA2OiI8aW1nIHNyYz0iaHR0cDovL3N0cmljdHRoZW1lcy5jb20vc2hvY2ttYWctMi93cC1jb250ZW50L3VwbG9hZHMvc2l0ZXMvMjMvMjAxNS8xMC9hZC1zcG9ydC01LmpwZyIgYWx0PSIiIC8+IjtzOjE1OiJwb3N0X2ZlYXRfaW1hZ2UiO3M6MzoieWVzIjtzOjc6ImV4Y2VycHQiO3M6MzoieWVzIjtzOjk6InBvc3RfbWV0YSI7czozOiJ5ZXMiO3M6MTE6ImF1dGhvcl9pbmZvIjtzOjA6IiI7czoxMDoicG9zdF92aWV3cyI7czozOiJ5ZXMiO3M6OToibmljZV90aW1lIjtzOjM6InllcyI7czoxMDoiYWZ0ZXJfcG9zdCI7czozOiJ5ZXMiO3M6MTU6ImFmdGVyX3Bvc3RfZGF0YSI7czozOToiW3NpZGViYXIgbGFiZWw9IlNpZGViYXIgYmVsb3cgYXJ0aWNsZSJdIjtzOjEzOiJwb3N0X2NvbW1lbnRzIjtzOjM6InllcyI7czoxOToid2Vic2l0ZV9vbl9jb21tZW50cyI7czowOiIiO3M6OToicGluZ2JhY2tzIjtzOjA6IiI7czo3OiJyZWxhdGVkIjtzOjM6InllcyI7czoyMDoicmVsYXRlZF9wb3N0c19wZXJpb2QiO3M6MzoiYWxsIjtzOjEzOiJwYWdlX2NvbW1lbnRzIjtzOjA6IiI7czoxMToic2lkZWJhcl9xdHkiO3M6MToiMiI7czoxNDoic2lkZWJhcl9sYWJlbHMiO2E6Mjp7aTowO3M6MjE6IlNpZGViYXIgYmVsb3cgYXJ0aWNsZSI7aToxO3M6MjI6IkFub3RoZXIgQ3VzdG9tIHNpZGViYXIiO31zOjIyOiJzaWRlYmFyX3ByaW1hcnlfc3RpY2t5IjtzOjM6InllcyI7czoxOToic2lkZWJhcl9wb3N0X3N0aWNreSI7czozOiJ5ZXMiO3M6MjI6InRhYl9zdF9sYXlvdXRfc2V0dGluZ3MiO3M6OToic3RfZm9vdGVyIjtzOjExOiJsYXlvdXRfdHlwZSI7czoxMDoicmVzcG9uc2l2ZSI7czoxMzoibGF5b3V0X2Rlc2lnbiI7czo0OiJ3aWRlIjtzOjE1OiJmb290ZXJfc2lkZWJhcnMiO3M6MToiMSI7czoxMDoibGlmZXN0cmVhbSI7czozOiJ5ZXMiO3M6MTc6ImxpZmVzdHJlYW1fY3VzdG9tIjtzOjA6IiI7czo4OiJsaWZlX1JTUyI7czoxOiIjIjtzOjEzOiJsaWZlX0ZhY2Vib29rIjtzOjE6IiMiO3M6MTU6ImxpZmVfR29vZ2xlUGx1cyI7czoxOiIjIjtzOjc6ImxpZmVfVksiO3M6MToiIyI7czoxMjoibGlmZV9CZWhhbmNlIjtzOjA6IiI7czoxMjoibGlmZV9CbG9nZ2VyIjtzOjA6IiI7czoxNDoibGlmZV9EZWxpY2lvdXMiO3M6MDoiIjtzOjE1OiJsaWZlX0RldmlhbnRBUlQiO3M6MDoiIjtzOjEzOiJsaWZlX0RyaWJiYmxlIjtzOjA6IiI7czoxMzoibGlmZV9FdmVybm90ZSI7czowOiIiO3M6MTE6ImxpZmVfRmxpY2tyIjtzOjA6IiI7czoxMToibGlmZV9Gb3Jyc3QiO3M6MDoiIjtzOjExOiJsaWZlX0dpdEh1YiI7czowOiIiO3M6MTQ6ImxpZmVfSW5zdGFncmFtIjtzOjA6IiI7czoxMToibGlmZV9MYXN0Zm0iO3M6MDoiIjtzOjEzOiJsaWZlX0xpbmtlZEluIjtzOjA6IiI7czoxMToibGlmZV9QaWNhc2EiO3M6MDoiIjtzOjE0OiJsaWZlX1BpbnRlcmVzdCI7czoxOiIjIjtzOjExOiJsaWZlX1JlZGRpdCI7czowOiIiO3M6MTA6ImxpZmVfU2t5cGUiO3M6MDoiIjtzOjE1OiJsaWZlX1NvdW5kQ2xvdWQiO3M6MDoiIjtzOjEyOiJsaWZlX1Nwb3RpZnkiO3M6MDoiIjtzOjE2OiJsaWZlX1N0dW1ibGV1cG9uIjtzOjA6IiI7czoxMToibGlmZV9UdW1ibHIiO3M6MDoiIjtzOjEyOiJsaWZlX1R3aXR0ZXIiO3M6MToiIyI7czoxMDoibGlmZV9WaW1lbyI7czowOiIiO3M6MTQ6ImxpZmVfV29yZFByZXNzIjtzOjA6IiI7czoxMjoibGlmZV9Zb3V0dWJlIjtzOjE6IiMiO3M6MjE6InRhYl9zdF9mb250c19zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImZvbnRfc2l6ZSI7czoyOiIxNCI7czo5OiJmb250X3R5cGUiO3M6NjoiY3VzdG9tIjtzOjExOiJmb250X3N5c3RlbSI7czoyOToiQXJpYWwsIEhlbHZldGljYSwgc2Fucy1zZXJpZjsiO3M6MTY6ImZvbnRfY3VzdG9tX2NvZGUiO3M6MTExOiI8bGluayBocmVmPSdodHRwOi8vZm9udHMuZ29vZ2xlYXBpcy5jb20vY3NzP2ZhbWlseT1PcGVuK1NhbnM6NzAwLDMwMCw4MDAsNDAwJyByZWw9J3N0eWxlc2hlZXQnIHR5cGU9J3RleHQvY3NzJz4iO3M6MTU6ImZvbnRfY3VzdG9tX2NzcyI7czozNzoiZm9udC1mYW1pbHk6ICdPcGVuIFNhbnMnLCBzYW5zLXNlcmlmOyI7czoxNjoiZm9udF9jdXN0b21fdGFncyI7czoxMzoiYm9keSwgZGl2LCB0ZCI7czoxODoiZm9udF9jdXN0b21fY29kZV8yIjtzOjExMjoiPGxpbmsgaHJlZj0naHR0cHM6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PVRpdGlsbGl1bStXZWI6NDAwLDMwMCw3MDAnIHJlbD0nc3R5bGVzaGVldCcgdHlwZT0ndGV4dC9jc3MnPiI7czoxNzoiZm9udF9jdXN0b21fY3NzXzIiO3M6NDE6ImZvbnQtZmFtaWx5OiAnVGl0aWxsaXVtIFdlYicsIHNhbnMtc2VyaWY7IjtzOjE4OiJmb250X2N1c3RvbV90YWdzXzIiO3M6MjMyOiJoMSwgaDIsIGgzLCBoNCwgaDUsIGg2LCBpbnB1dCwgYmxvY2txdW90ZSwgDQoubWVudSwgLm1lbnUtMiwgDQojdGFicy1jb21tZW50cywgDQojcHJlX25leHRfcG9zdCwgDQoucG9zdC1zaG9ydC1pbmZvLCANCi53aWRnZXRfY3VzdG9tX21lbnUsIA0KI293bC1tb3N0LXZpZXdlZC1uYXYgc3Bhbi5uZXh0OmJlZm9yZSwgDQojb3dsLXN0aWNreS1jYXQsIA0KI293bC1zdGlja3ktbmF2LA0KLndwLXBhZ2VuYXZpIjtzOjIwOiJ0YWJfc3RfbWlzY19zZXR0aW5ncyI7czoxMToid29vY29tbWVyY2UiO3M6MTI6InNhbml0aXphdGlvbiI7czoyOiJubyI7czo5OiJhZG1pbl9iYXIiO3M6MDoiIjtzOjExOiJwcmV0dHlQaG90byI7czowOiIiO3M6NToiaGlkcGkiO3M6MDoiIjtzOjEwOiJzaG9ydGNvZGVzIjtzOjA6IiI7czoxMDoic3RpY2t5bWVudSI7czoyOiJubyI7czoxMToic2lkZWJhci1hbHQiO3M6MDoiIjtzOjg6InJlZGlyZWN0IjtzOjA6IiI7czoxNDoiY2FjaGUtbWVnYW1lbnUiO3M6MzoieWVzIjtzOjEzOiJzbW9vdGgtc2Nyb2xsIjtzOjA6IiI7czoxNToiZ2FsbGVyeS1kZWZhdWx0IjtzOjA6IiI7czoxMjoicHJvZHVjdHNfcXR5IjtzOjI6IjEyIjtzOjExOiJ3b29jX2Fzc2V0cyI7czozOiJ5ZXMiO3M6NzoiYWRzZW5zZSI7czozOiJ5ZXMiO3M6MTA6ImFkc2Vuc2VfaWQiO3M6MDoiIjtzOjIxOiJ0YWJfc3Rfc3R5bGVfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czo1OiJzdHlsZSI7czo1OiJsaWdodCI7czoxMzoiY29sb3ItcHJpbWFyeSI7czo2OiIxMTExMTEiO3M6MTU6ImNvbG9yLXNlY29uZGFyeSI7czo2OiI3N2JiNjYiO3M6MTA6ImN1c3RvbV9jc3MiO3M6MDoiIjt9
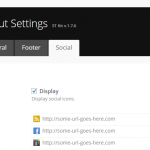
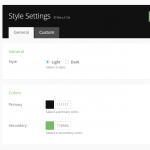
Set the settings as shown on screenshots:
Open Sans font
<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,800,400' rel='stylesheet' type='text/css'> font-family: 'Open Sans', sans-serif; body, div, td
Titillium Web font
<link href='https://fonts.googleapis.com/css?family=Titillium+Web:400,300,700' rel='stylesheet' type='text/css'> font-family: 'Titillium Web', sans-serif; h1, h2, h3, h4, h5, h6, input, blockquote, .menu, .menu-2, #tabs-comments, #pre_next_post, .post-short-info, .widget_custom_menu, #owl-most-viewed-nav span.next:before, #owl-sticky-cat, #owl-sticky-nav, .wp-pagenavi
Custom CSS
None
Step 3: Featured categories
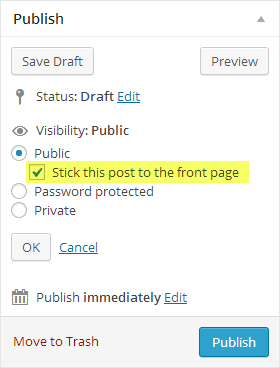
Step 4: Sticky posts
Mark some posts as sticky.

Step 5: Widgets
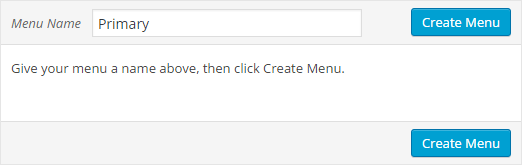
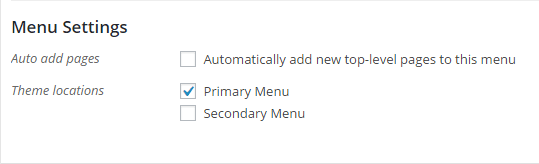
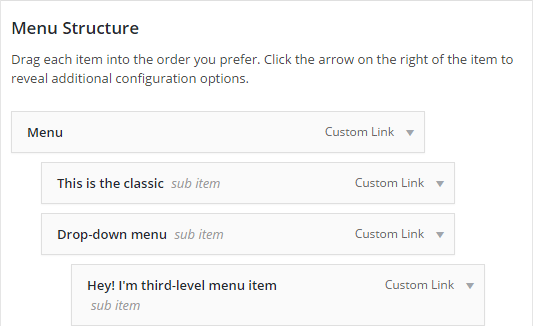
Step 6: Menu
The post How to build a site from scratch like on live preview appeared first on Shockmag.