
Before starting these steps you have to have installed Shockmag the theme and required plugins. Please, make sure you’ve followed the Theme Installation part of documentation which comes with theme package.
Step 1: Frontpage
-
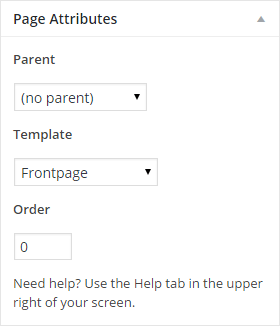
Start a new page (Pages > Add New) based on the Frontpage page template.
![]()
-
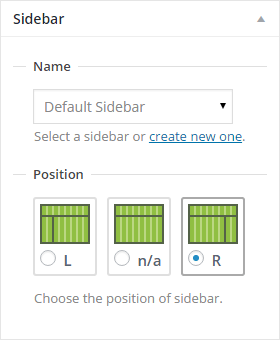
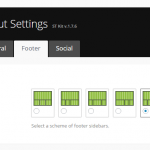
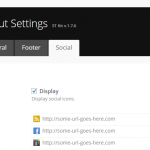
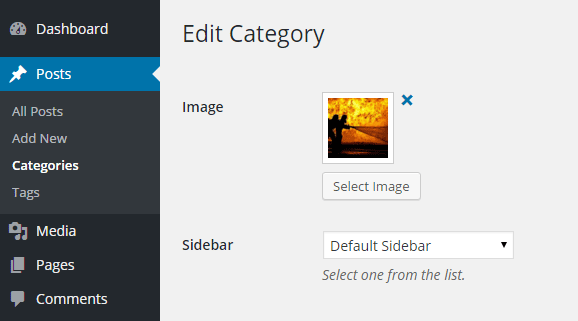
Select sidebar and sidebar position.
![]()
-
Publish it.
-
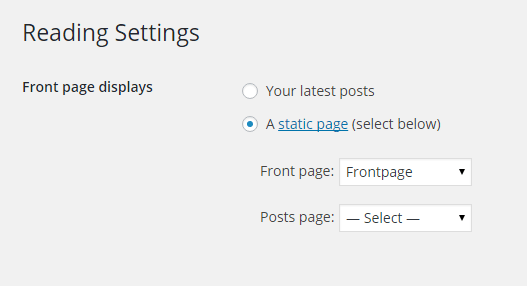
Set it as front page from within Settings > Reading page.
![]()
Step 2: Theme settings
- Simple way
- Advanced way
Drop this code on the Theme Panel > Import / Export page:
YToxMTI6e3M6MjE6InRhYl9zdF9tYWpvcl9zZXR0aW5ncyI7czo3OiJnZW5lcmFsIjtzOjk6ImxvZ29fdHlwZSI7czo1OiJpbWFnZSI7czo0OiJsb2dvIjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vdzBPVWdHOC5wbmciO3M6NjoibG9nbzJ4IjtzOjMwOiJodHRwOi8vaS5pbWd1ci5jb20vU09UQ0t3Ri5wbmciO3M6ODoic2l0ZW5hbWUiO3M6MDoiIjtzOjc6ImZhdmljb24iO3M6MDoiIjtzOjEwOiJjb3B5cmlnaHRzIjtzOjE1NToiMjAxNSAmY29weTsgU2hvY2ttYWcgUG9saXRpYyB8IA0KPGEgaHJlZj0iIyI+TG9yZW08L2E+IHwgDQo8YSBocmVmPSIjIj5JcHN1bTwvYT4gfCANCjxhIGhyZWY9IiMiPkRvbG9yPC9hPiB8IA0KPGEgaHJlZj0iIyI+U2l0PC9hPiB8IA0KPGEgaHJlZj0iIyI+QW1ldDwvYT4iO3M6ODoiZGV2X2xpbmsiO3M6MDoiIjtzOjE2OiJnb29nbGVfYW5hbHl0aWNzIjtzOjA6IiI7czoxMzoiYmxvZ190ZW1wbGF0ZSI7czozOiJ0MTAiO3M6MTA6InN0aWNreV9xdHkiO3M6MToiMCI7czoxMToic3RpY2t5X2NhdHMiO3M6MzQ6InBvbGl0aWNzLCBidXNpbmVzcywgc3BvcnQsIHNjaWVuY2UiO3M6MTQ6InN0aWNreV9leGNsdWRlIjtzOjA6IiI7czoxOToic3RpY2t5X29uX2Zyb250cGFnZSI7czozOiJ5ZXMiO3M6MTg6InN0aWNreV9vbl9hcmNoaXZlcyI7czozOiJ5ZXMiO3M6MTY6InN0aWNreV9vbl9zaW5nbGUiO3M6MDoiIjtzOjE2OiJzdGlja3lfb25fb3RoZXJzIjtzOjA6IiI7czoxODoibW9zdF92aWV3ZWRfcGVyaW9kIjtzOjM6ImFsbCI7czoyNDoibW9zdF92aWV3ZWRfb25fZnJvbnRwYWdlIjtzOjM6InllcyI7czoyMzoibW9zdF92aWV3ZWRfb25fYXJjaGl2ZXMiO3M6MzoieWVzIjtzOjIxOiJtb3N0X3ZpZXdlZF9vbl9zaW5nbGUiO3M6MzoieWVzIjtzOjIxOiJtb3N0X3ZpZXdlZF9vbl9vdGhlcnMiO3M6MzoieWVzIjtzOjEyOiJzdGlja3lfY2FjaGUiO3M6MzoieWVzIjtzOjE3OiJtb3N0X3ZpZXdlZF9jYWNoZSI7czozOiJ5ZXMiO3M6MTU6InN0aWNreV9hdXRvcGxheSI7czowOiIiO3M6MTE6ImFmdGVyX3RpdGxlIjtzOjA6IiI7czoxNjoiYWZ0ZXJfdGl0bGVfZGF0YSI7czowOiIiO3M6MTE6ImJlZm9yZV9wb3N0IjtzOjM6InllcyI7czoxNjoiYmVmb3JlX3Bvc3RfZGF0YSI7czoxMDk6IjxpbWcgc3JjPSJodHRwOi8vc3RyaWN0dGhlbWVzLmNvbS9zaG9ja21hZy0zL3dwLWNvbnRlbnQvdXBsb2Fkcy9zaXRlcy8yNC8yMDE1LzEwL2FkLXBvbGl0aWNzLTcuanBnIiBhbHQ9IiIgLz4iO3M6MTU6InBvc3RfZmVhdF9pbWFnZSI7czozOiJ5ZXMiO3M6NzoiZXhjZXJwdCI7czozOiJ5ZXMiO3M6OToicG9zdF9tZXRhIjtzOjM6InllcyI7czoxMToiYXV0aG9yX2luZm8iO3M6MzoieWVzIjtzOjEwOiJwb3N0X3ZpZXdzIjtzOjM6InllcyI7czo5OiJuaWNlX3RpbWUiO3M6MzoieWVzIjtzOjEwOiJhZnRlcl9wb3N0IjtzOjM6InllcyI7czoxNToiYWZ0ZXJfcG9zdF9kYXRhIjtzOjM5OiJbc2lkZWJhciBsYWJlbD0iU2lkZWJhciBiZWxvdyBhcnRpY2xlIl0iO3M6MTM6InBvc3RfY29tbWVudHMiO3M6MzoieWVzIjtzOjE5OiJ3ZWJzaXRlX29uX2NvbW1lbnRzIjtzOjA6IiI7czo5OiJwaW5nYmFja3MiO3M6MDoiIjtzOjc6InJlbGF0ZWQiO3M6MzoieWVzIjtzOjIwOiJyZWxhdGVkX3Bvc3RzX3BlcmlvZCI7czozOiJhbGwiO3M6MTM6InBhZ2VfY29tbWVudHMiO3M6MDoiIjtzOjExOiJzaWRlYmFyX3F0eSI7czoxOiIyIjtzOjE0OiJzaWRlYmFyX2xhYmVscyI7YToyOntpOjA7czoyMToiU2lkZWJhciBiZWxvdyBhcnRpY2xlIjtpOjE7czoyMjoiQW5vdGhlciBDdXN0b20gc2lkZWJhciI7fXM6MjI6InNpZGViYXJfcHJpbWFyeV9zdGlja3kiO3M6MzoieWVzIjtzOjE5OiJzaWRlYmFyX3Bvc3Rfc3RpY2t5IjtzOjM6InllcyI7czoyMjoidGFiX3N0X2xheW91dF9zZXR0aW5ncyI7czo5OiJzdF9mb290ZXIiO3M6MTE6ImxheW91dF90eXBlIjtzOjEwOiJyZXNwb25zaXZlIjtzOjEzOiJsYXlvdXRfZGVzaWduIjtzOjQ6IndpZGUiO3M6MTU6ImZvb3Rlcl9zaWRlYmFycyI7czoxOiI1IjtzOjEwOiJsaWZlc3RyZWFtIjtzOjM6InllcyI7czoxNzoibGlmZXN0cmVhbV9jdXN0b20iO3M6MDoiIjtzOjg6ImxpZmVfUlNTIjtzOjE6IiMiO3M6MTM6ImxpZmVfRmFjZWJvb2siO3M6MToiIyI7czoxNToibGlmZV9Hb29nbGVQbHVzIjtzOjE6IiMiO3M6NzoibGlmZV9WSyI7czoxOiIjIjtzOjEyOiJsaWZlX0JlaGFuY2UiO3M6MDoiIjtzOjEyOiJsaWZlX0Jsb2dnZXIiO3M6MDoiIjtzOjE0OiJsaWZlX0RlbGljaW91cyI7czowOiIiO3M6MTU6ImxpZmVfRGV2aWFudEFSVCI7czowOiIiO3M6MTM6ImxpZmVfRHJpYmJibGUiO3M6MDoiIjtzOjEzOiJsaWZlX0V2ZXJub3RlIjtzOjA6IiI7czoxMToibGlmZV9GbGlja3IiO3M6MDoiIjtzOjExOiJsaWZlX0ZvcnJzdCI7czowOiIiO3M6MTE6ImxpZmVfR2l0SHViIjtzOjA6IiI7czoxNDoibGlmZV9JbnN0YWdyYW0iO3M6MDoiIjtzOjExOiJsaWZlX0xhc3RmbSI7czowOiIiO3M6MTM6ImxpZmVfTGlua2VkSW4iO3M6MDoiIjtzOjExOiJsaWZlX1BpY2FzYSI7czowOiIiO3M6MTQ6ImxpZmVfUGludGVyZXN0IjtzOjE6IiMiO3M6MTE6ImxpZmVfUmVkZGl0IjtzOjA6IiI7czoxMDoibGlmZV9Ta3lwZSI7czowOiIiO3M6MTU6ImxpZmVfU291bmRDbG91ZCI7czowOiIiO3M6MTI6ImxpZmVfU3BvdGlmeSI7czowOiIiO3M6MTY6ImxpZmVfU3R1bWJsZXVwb24iO3M6MDoiIjtzOjExOiJsaWZlX1R1bWJsciI7czowOiIiO3M6MTI6ImxpZmVfVHdpdHRlciI7czoxOiIjIjtzOjEwOiJsaWZlX1ZpbWVvIjtzOjA6IiI7czoxNDoibGlmZV9Xb3JkUHJlc3MiO3M6MDoiIjtzOjEyOiJsaWZlX1lvdXR1YmUiO3M6MToiIyI7czoyMToidGFiX3N0X2ZvbnRzX3NldHRpbmdzIjtzOjc6ImdlbmVyYWwiO3M6OToiZm9udF9zaXplIjtzOjI6IjE0IjtzOjk6ImZvbnRfdHlwZSI7czo2OiJjdXN0b20iO3M6MTE6ImZvbnRfc3lzdGVtIjtzOjI5OiJBcmlhbCwgSGVsdmV0aWNhLCBzYW5zLXNlcmlmOyI7czoxNjoiZm9udF9jdXN0b21fY29kZSI7czoxMTE6IjxsaW5rIGhyZWY9J2h0dHA6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PU9wZW4rU2Fuczo3MDAsMzAwLDgwMCw0MDAnIHJlbD0nc3R5bGVzaGVldCcgdHlwZT0ndGV4dC9jc3MnPiI7czoxNToiZm9udF9jdXN0b21fY3NzIjtzOjM3OiJmb250LWZhbWlseTogJ09wZW4gU2FucycsIHNhbnMtc2VyaWY7IjtzOjE2OiJmb250X2N1c3RvbV90YWdzIjtzOjE3ODoiYm9keSwgZGl2LCB0ZCwNCnVsLm1lbnUgdWwuc3ViLW1lbnUgbGkgc3Bhbi5zdWJsaW5lLA0KLnBvc3RzLXJlbGF0ZWQtd3JhcHBlciBoNiwNCiNhcnRpY2xlIGgxLA0KI2FydGljbGUgaDIsDQojYXJ0aWNsZSBoMywNCiNhcnRpY2xlIGg0LA0KI2FydGljbGUgaDUsDQojYXJ0aWNsZSBoNiwNCi53aWRnZXQgPiBoNSI7czoxODoiZm9udF9jdXN0b21fY29kZV8yIjtzOjk0OiI8bGluayBocmVmPSdodHRwczovL2ZvbnRzLmdvb2dsZWFwaXMuY29tL2Nzcz9mYW1pbHk9QWRhbWluYScgcmVsPSdzdHlsZXNoZWV0JyB0eXBlPSd0ZXh0L2Nzcyc+IjtzOjE3OiJmb250X2N1c3RvbV9jc3NfMiI7czozMDoiZm9udC1mYW1pbHk6ICdBZGFtaW5hJywgc2VyaWY7IjtzOjE4OiJmb250X2N1c3RvbV90YWdzXzIiO3M6MjAxOiJoMSwgaDIsIGgzLCBoNCwgaDUsIGg2LCBpbnB1dCwgYmxvY2txdW90ZSwgDQojdGFicy1jb21tZW50cywgDQojcHJlX25leHRfcG9zdCwgDQoucG9zdC1zaG9ydC1pbmZvLCANCiNvd2wtc3RpY2t5LWNhdCwgDQojb3dsLXN0aWNreS1uYXYsDQoud3AtcGFnZW5hdmksDQouY29tbWVudC1hdXRob3IsDQojYXJ0aWNsZSwNCi53aWRnZXQtcG9zdHMtdGl0bGUiO3M6MjA6InRhYl9zdF9taXNjX3NldHRpbmdzIjtzOjExOiJ3b29jb21tZXJjZSI7czoxMjoic2FuaXRpemF0aW9uIjtzOjI6Im5vIjtzOjk6ImFkbWluX2JhciI7czowOiIiO3M6MTE6InByZXR0eVBob3RvIjtzOjA6IiI7czo1OiJoaWRwaSI7czowOiIiO3M6MTA6InNob3J0Y29kZXMiO3M6MDoiIjtzOjEwOiJzdGlja3ltZW51IjtzOjA6IiI7czoxMToic2lkZWJhci1hbHQiO3M6MDoiIjtzOjg6InJlZGlyZWN0IjtzOjA6IiI7czoxNDoiY2FjaGUtbWVnYW1lbnUiO3M6MzoieWVzIjtzOjEzOiJzbW9vdGgtc2Nyb2xsIjtzOjA6IiI7czoxNToiZ2FsbGVyeS1kZWZhdWx0IjtzOjA6IiI7czoxMjoicHJvZHVjdHNfcXR5IjtzOjI6IjEyIjtzOjExOiJ3b29jX2Fzc2V0cyI7czozOiJ5ZXMiO3M6NzoiYWRzZW5zZSI7czowOiIiO3M6MTA6ImFkc2Vuc2VfaWQiO3M6MDoiIjtzOjIxOiJ0YWJfc3Rfc3R5bGVfc2V0dGluZ3MiO3M6NzoiZ2VuZXJhbCI7czo1OiJzdHlsZSI7czo1OiJsaWdodCI7czoxMzoiY29sb3ItcHJpbWFyeSI7czo2OiIxMTExMTEiO3M6MTU6ImNvbG9yLXNlY29uZGFyeSI7czo2OiI0ZTdjYWYiO3M6MTA6ImN1c3RvbV9jc3MiO3M6Mzc4OiIucG9zdC10aXRsZS13aXRoLWltZyB7DQpiYWNrZ3JvdW5kLXBvc2l0aW9uOiBjZW50ZXIgMjAlOw0KfQ0KDQojYXJ0aWNsZSBoMSwNCiNhcnRpY2xlIGgyLA0KI2FydGljbGUgaDMsDQojYXJ0aWNsZSBoNCwNCiNhcnRpY2xlIGg1LA0KI2FydGljbGUgaDYgew0KZm9udC13ZWlnaHQ6IDgwMDsNCn0NCg0KLnB1bGxxdW90ZSB7DQpmb250LXdlaWdodDogODAwOw0KbGluZS1oZWlnaHQ6IDEuNWVtOw0KdGV4dC10cmFuc2Zvcm06IG5vbmU7DQp9DQoNCi5zaWRlYmFyLWZvb3RlciAud2lkZ2V0LXBvc3RzIGRpdjpudGgtbGFzdC1jaGlsZCgyKSB7DQpib3JkZXItYm90dG9tOiBub25lOw0KfQ0KDQoud2lkZ2V0LXBvc3RzLXRpdGxlIHsNCmZvbnQtc2l6ZTogMTNweDsNCn0iO30=
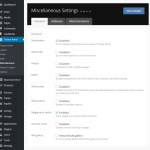
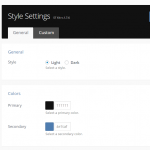
Set the settings as shown on screenshots:
Open Sans font
<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,800,400' rel='stylesheet' type='text/css'> font-family: 'Open Sans', sans-serif; body, div, td, ul.menu ul.sub-menu li span.subline, .posts-related-wrapper h6, #article h1, #article h2, #article h3, #article h4, #article h5, #article h6, .widget > h5
Adamina font
<link href='https://fonts.googleapis.com/css?family=Adamina' rel='stylesheet' type='text/css'> font-family: 'Adamina', serif; h1, h2, h3, h4, h5, h6, input, blockquote, #tabs-comments, #pre_next_post, .post-short-info, #owl-sticky-cat, #owl-sticky-nav, .wp-pagenavi, .comment-author, #article, .widget-posts-title
Custom CSS
.post-title-with-img {
background-position: center 20%;
}
#article h1,
#article h2,
#article h3,
#article h4,
#article h5,
#article h6 {
font-weight: 800;
}
.pullquote {
font-weight: 800;
line-height: 1.5em;
text-transform: none;
}
.sidebar-footer .widget-posts div:nth-last-child(2) {
border-bottom: none;
}
.widget-posts-title {
font-size: 13px;
font-weight: 400;
}
.widget-posts-title span {
font-weight: 400;
}
Step 3: Featured categories
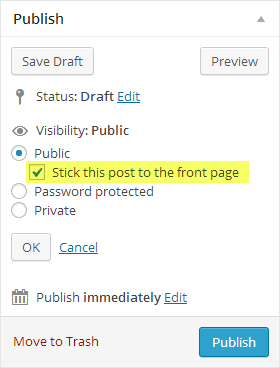
Step 4: Sticky posts
Mark some posts as sticky.

Step 5: Widgets
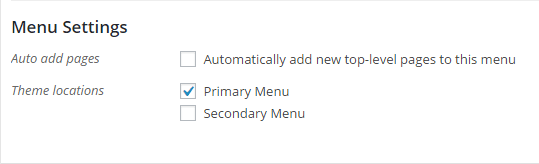
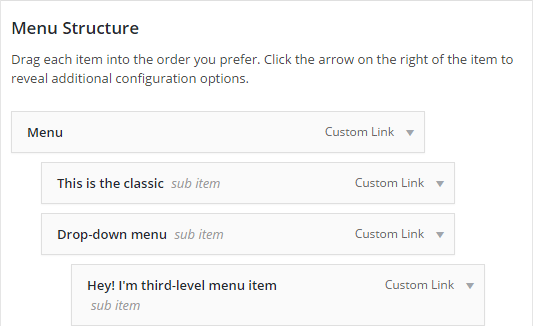
Step 6: Menu
The post How to build a site from scratch like on live preview appeared first on Shockmag.